Creating AMP Content for a Blog or News Website: Rules and Tips.

Introduction
In the previous AMP article, we discussed the statistical and informational aspects of the question: who benefits from using it, what are the options available, and whether it is worth using at all. This article is more geared towards the technical side of the question, to show how you can create AMP content on your website with your own hands. But if you want everything to be done for you, welcome to outsourcing with us!
We will also provide links to primary sources, including amp.dev — which has an excellent online simulator that will allow you to try creating your first drafts without physically intervening in your working website.
AMP Technology and How to Use It for Article Creation
Let’s, once again, review the material. What is AMP? Accelerated Mobile Pages — an open-source framework that optimizes the resource page so that the user can access it as quickly as possible (1–2 seconds), regardless of whether they are using a mobile 3G network or a 5GHz Wi-Fi with a gigabit channel.

If you still have questions about why to use AMP technology, just remember that mobile devices hold a leading position in consuming news content.
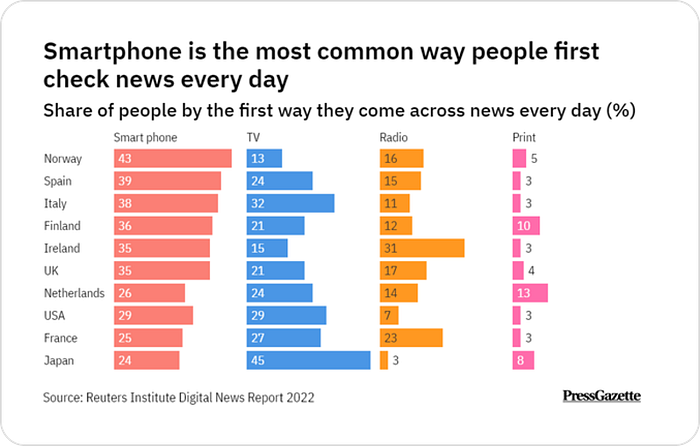
For example, here is a screenshot from PressGazette.UK, showing the share of news content consumption broken down by various channels.

AMP (Accelerated Mobile Pages) achieves higher performance by using a cut-down version of HTML, CSS, and JS. Everything extra from the page is removed: ads, graphics, sidebars. Only the page content (text and images, infographics) and basic navigation (not always) remains.
There are obviously technical limitations to AMP:
● CSS is limited to 75 KB;
● JS is also limited to 150 KB;
● Everything extra is removed from the critical path rendering.
Implementing AMP on a news site allows you to increase the performance of specific pages and the site as a whole, which increases the site’s rating and promotes it in the SERP. By the way, AMP is not the only technology that allows you to increase page performance, but we will talk about them at the end of the article.
Overview of AMP Page Structure and Features
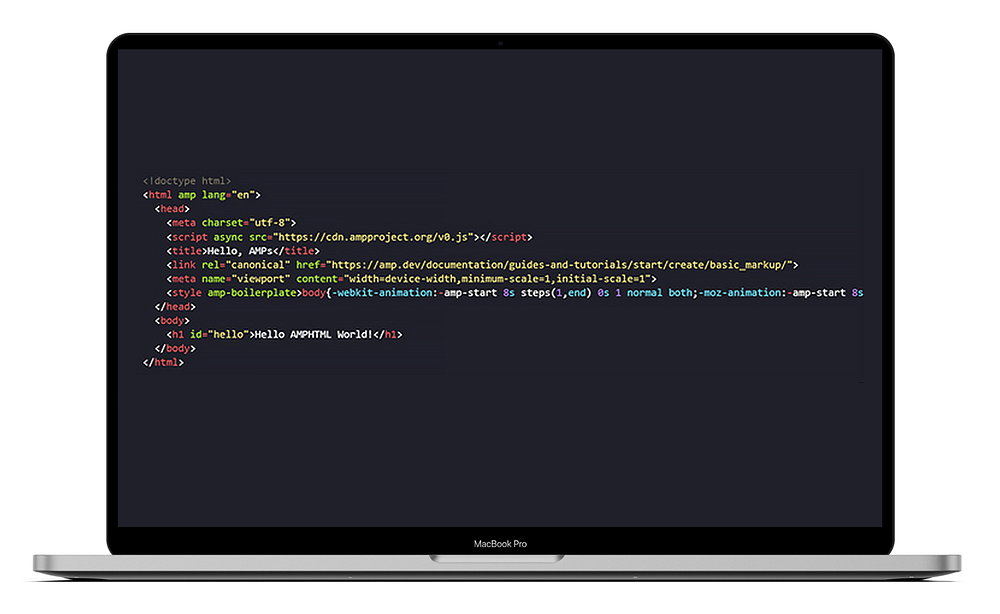
The structure of AMP page markup is not much different from traditional HTML. Here is an example of everyone’s favorite “Hello World” from the official technology website.

In general, there is nothing complicated, there are a couple of additional elements in <head> and a JS script is loaded. The beginning 1 to 1 coincides with the classic HTML document — <!doctype html>. There is a <meta charset=”utf-8"> tag indicating the encoding.
What is really important when marking up accelerated pages?
- Use the amp parameter in the <html> tag — <html amp>. This is how we identify AMP content;
- The page must contain two tags: <head> and <body>. This is a framework condition, although it is not necessary for HTML;
- Load the library script <script async src=”https://cdn.ampproject.org/v0.js"></script> inside the head;
- Use viewport inside head — <meta name=”viewport” content=”width=device-width” />. It is necessary for adaptive pages;
- And another important point — Boilerplate. This is a CSS placeholder for hiding content until the AMP script is initiated and loaded.
We have dealt with the base structure of the page, but this is far from everything. Now let’s look at the tag for placing images. In classic HTML, it is <img>, in AMP it is almost the same.

Voila, we have placed a random image from the Unsplash stock on our AMP page. We simply add the prefix <amp-img> to the tag, and the script will work on its own. If necessary, the image can be made responsive by adding a parameter at the end.
What is the point of this example? It’s simple, the structure of AMP pages is really similar to classic HTML pages, even if you are a web developer or the owner of a news website. A basic understanding of the technology will help you communicate with your performers. All the same tags are used in the markup structure: <html>, <head>, <body>, <div>, <p>, <img>, <video>, etc.

Only prefixes of “amp” are added to the main tags for content recognition by the script. For example, the <amp-img> or <amp-video> discussed earlier. By the way, visual content supports lazy loading. Simply specify loading=”lazy”, and voila, the content will load as necessary when scrolling through the page.
However, we strongly do not recommend manually optimizing pages on news sites without the necessary budgets. All major cases of optimizing large media, blogs, and social networks mostly occur in collaboration with technology developers at amp.dev. In the previous article, we discussed the case of a Japanese social network that successfully uses one of the AMP formats for its blog.
In all other cases, we recommend using AMP together with CMS. This is much less painful and practical.
AMP Page Validation
Considering the relatively strict markup framework requirements for creating AMP pages, it is necessary to validate the pages for compliance. Self-validation of your AMP content is essential to ensure that search engines will index the page as AMP, cache it, and display it.
There are at least 5 ways to validate the AMP pages:
● Using the developer console in the browser. The developer embeds the AMP validator into the script, so you can use the out-of-the-box functions.
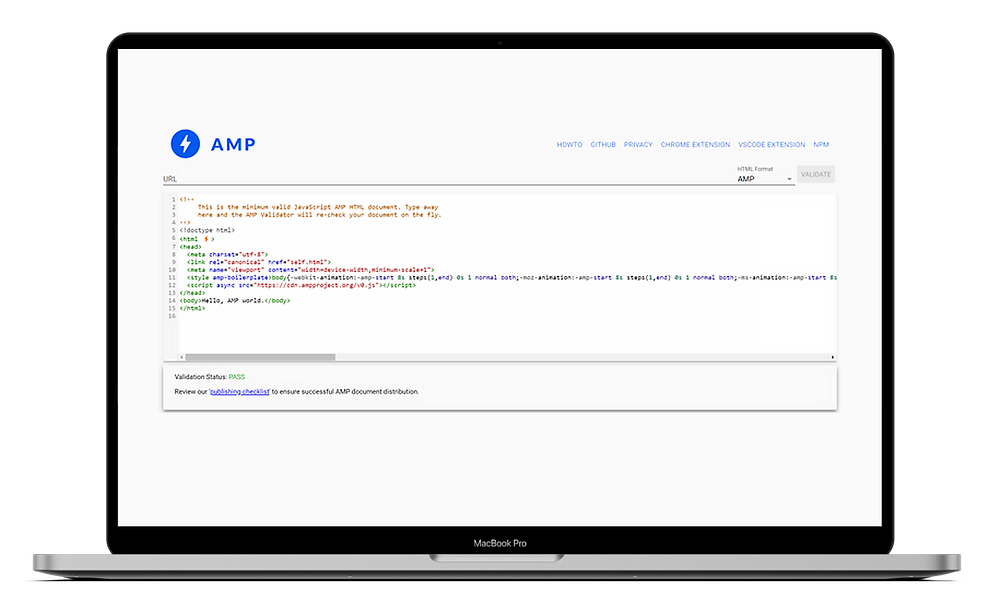
● Using the same validator via the link, manually loading the code — validator.ampproject.org;
● Browser extensions — the easiest and most convenient option in our opinion. Link to the official extension;
● The last two options on our list are combined — these are NPM packages for the CL (Command Line) and the second method, a validator for Command Line. Both options are applied for advanced web development, so diving into the processes without context doesn’t make sense.

It is important to remember that validating your AMP pages should always be your intermediate goal. For example, in situations where you work with freelancers, you need to be able to validate their actions. Any issues on the validator may result in your page failing to be cached, and therefore, not being displayed in the search results, which is synonymous with the word “failure”.
AMP Caching
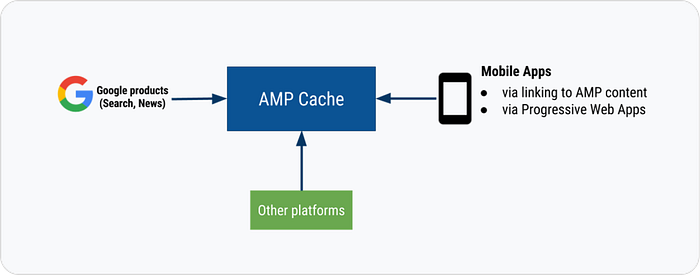
The second important feature of the AMP framework is caching using a CDN. What does this mean? The AMP cache is not stored on your site, but on search engine servers. This makes your site load faster.

In practice, this works as follows. Your article appears in Google News, is cached, and the content is pulled from CDN servers when a user clicks on it. The regular URL would look like this: https://rotgar.com/pbn/. But when cached, it would look like this: https://rotgarcom.cdn.ampproject.org/c/s/rotgar.com/pbn/.
Of course, improving loading speed is not the only reason for using AMP caching. Here are three other functions of caching:
1. It checks that the page is valid and safe for users, meaning it can be indexed and shown to people.
2. It checks certificates and guarantees security when displaying AMP content.
3. It further optimizes content and pages for better performance.
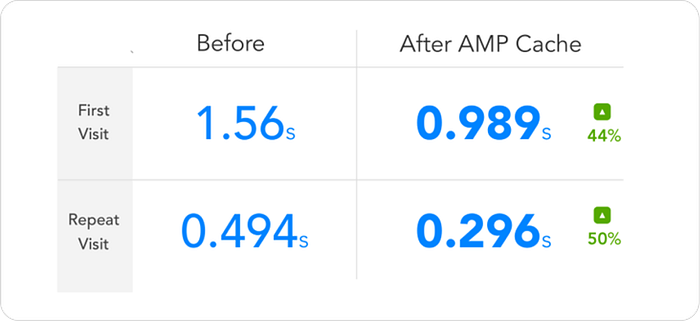
In reality, here’s the result that can be achieved through caching.

Not bad, right? Less than a second to load the page. Just what you need for a news site when viewed on a phone. Another undeniable advantage is the extremely low mobile data consumption, which means that network quality hardly affects site loading speed.
As for caching providers, there are only two: Google and Bing. And the most interesting part is that you don’t have a choice. The platform that will host and display your content chooses the cache.
If it’s Google News, then the platform will be Google. If they start focusing on Bing News, then it will be Bing. Why? Because the process of displaying your content lies with the platform on which it is displayed. The speed of loading content will be handled by, say, Google on the News platform.
You can manually add your page to the AMP cache, but this is only available with Google. You can read more about it here.
Adding AMP Ads blocks for monetization
One of the main sources of revenue for news websites is monetization from advertising networks due to their large reach. However, as you may recall from AMP optimization, all unnecessary elements are forcibly removed from the page, including your ads and therefore your monetization.

To place an ad block on your page, you need to follow the steps described below:
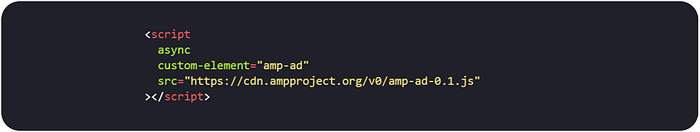
1. Connect the advertising component and analytics script in the <head> section.

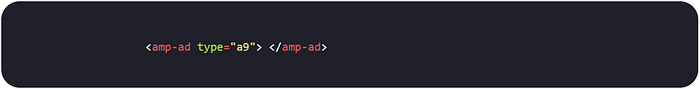
2. Connect to the advertising network, such as “a9” advertising network.

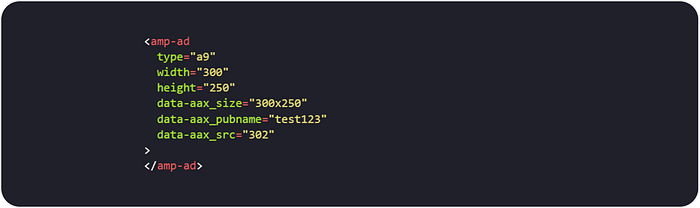
3. Specify the size of the ad block by setting the width and height in the <amp-ad> tag.

To avoid losing, and even potentially increase, earnings on your pages, it’s important to maintain a consistent number of ads. Use as many ad blocks on your AMP pages as you do on your regular pages, and ensure that the CSS blocks are properly formatted and displayed. Avoid using banners that may interfere with people exploring your pages, as they can cause negative reactions and lead to a loss of traffic.
CMS and AMP
Now let’s go back to the simplest method of using AMP pages. Plugins for creating AMP content in CMS systems. Generally, the list of supported resources is quite solid, but we are only interested in one.

Namely WordPress, which holds a leading position worldwide for news sites and personal or corporate blogs.
According to W3Tech, WP’s popularity is 43% usage worldwide compared to other CMS. That is, almost half of the websites in the world use WordPress.
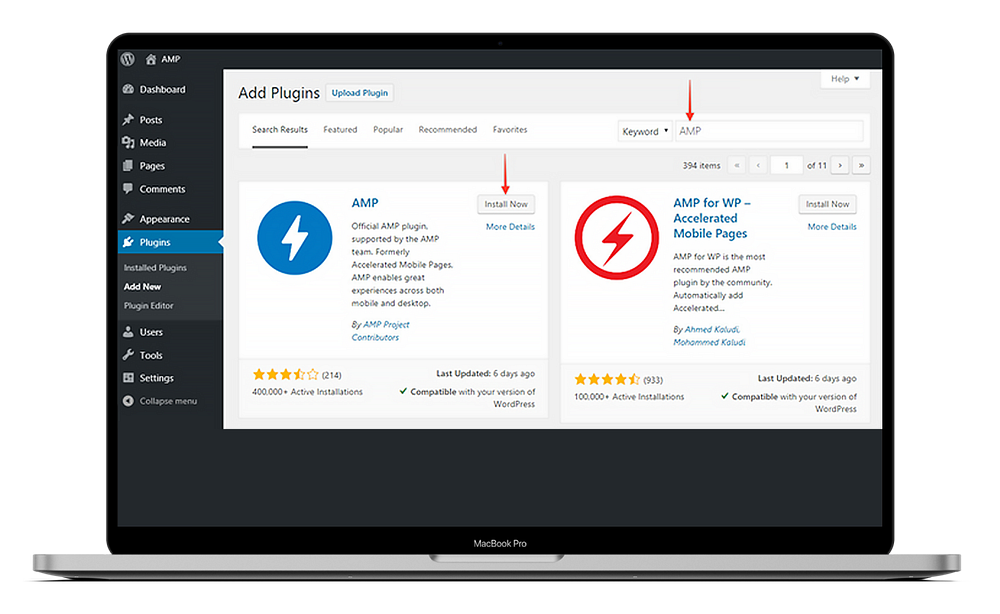
Let’s install the official plugin together and take a look at its basic functionality.
We go to the Plugins section and search for AMP in the search bar. The blue logo on the sincere is exactly the plugin we need.

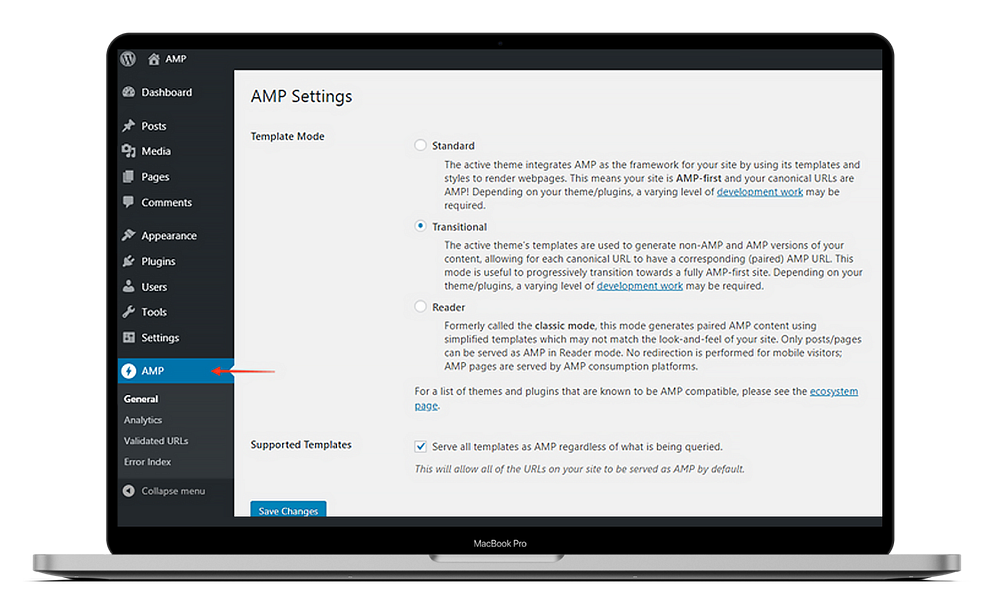
Now let’s move on to setting up the plugin for further work.
Select a template mode:
Standard — the most basic operating mode of the plugin. The site uses one theme, and the maximum number of site versions in this mode is one. It is only suitable if all your components are initially compatible with the technology. In other cases, you will have to manually fix problems that may arise with AMP content.
Transitional — creates a separate version of your site for AMP, which significantly saves your time. This is our recommended option for use.
Reader — should be used if almost all content on your site is not compatible with AMP.

Don’t forget to save your changes. When creating content, especially in the beginning, we recommend using free AMP templates from AMP developers — you can see them at the link.
Simply copy them into your page code, and then customize them to your liking. By the way, a small note, if you use the Elementor editor in your blog, it is unlikely that you will be able to create AMP pages that will pass validation.
AMP URL
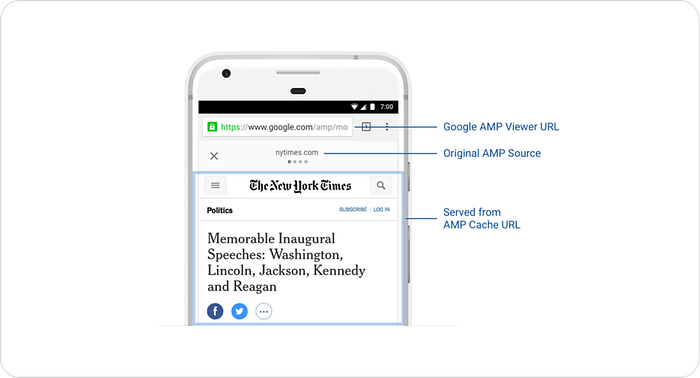
In this section, we will go over what URL should be used for AMP pages, including cached ones. The AMP URL, by the way, is directly related to the AMP cache.
There are three types of AMP URLs that you will encounter:
1. Original URL — your publisher URL, which looks like this: https://rotgar.com/seo/amp/doc.html (just an example URL)
2. AMP cache URL — the URL that will be used when caching the page. It looks like this: https://rotgar-com.cdn.ampproject.org/c/s/rotgar.com/seo/
3. Google AMP Viewer URL — displayed when viewing content through the search engine. Here’s an example: https://www.google.com/amp/www.rotgar.com/amp.doc.html.

Now let’s talk a little more about the two types of URLs that guarantee you that performance boost.
As for the AMP cache URL, it’s simple:
The webmaster only needs to make their content available at a specific URL, and then the Google AMP cache will process the content and start displaying it at a new URL that reflects and transforms the original.
On the other hand, using the AMP cache with the original URL would require the webmaster to change their DNS records or reconfigure their domain name servers. This option is also possible, but much more difficult. It’s not worth resorting to it without the necessary resources and your own team.
As for the AMP Viewer URL, the situation is slightly different, but if you don’t delve too deeply into the technical details, the need for an additional URL is inherent in the technology itself, regardless of where content is displayed, be it a native application or a web interface.
AMP analogue
The main counterpart to AMP is another Google technology called Progressive Web Apps (PWA). It helps you turn your website into a mobile app and install it on smartphones.

PWA itself does not affect SEO, but it often has a positive impact on visitor loyalty and their return to your site due to its convenience.
Of course, PWA has several advantages over traditional websites, but it is far from the performance guaranteed by AMP.
Сonclusion
Thank you for reading the article to the end! You understood correctly that this article is not a definitive user guide. Its purpose is to give you an understanding of how the technology works at a slightly deeper level for more practical and convenient interaction with developers.
However, if you have a desire to experiment, you can use the online simulator and courses for creating AMP pages on the amp.dev website (the framework developers).
